前言:Wordpress是一個開放源碼的部落格架站軟體,而Google AdSense自訂搜尋(for Search)是Google公司的廣告聯播網服務,如果讀者並沒有使用以上兩種,那麼可以跳過這個章節去閱讀其它感興趣的主題哦^^。
這兩天設計了這一個Wordpress佈景,並且在思考怎麼把Google AdSense for Search的自訂搜尋功能加到這個網站上,因為以前都是自己設計程式並非直接使用套裝軟體,所以思路是朝向另外弄一個網頁,然後在裡面加入AdSense for Search。後來發現一個問題,因為有開啟URL Rewite(網址改寫為靜態),只要在網址列輸入另外新增的檔案網址,就算被轉到Wordpress內定的“Error 404找不到網頁”,讀不到該檔案,於是在螢幕前發呆,思考解決之道。
約莫10分鐘過後,我想到了一個方法,而且是非常簡單的方法可以取代其它任何一種方式,試過之後果然可行,效果非常不錯,並且和網頁的美術完全地融合,我想對於使用Wordpress架站的站長而言,這是非常方便的用法。

只要啟動Wordpress的URL Rewrite,除了文章(Posts)以外,連頁面(Pages)都可以自型定義網域後面接的是什麼樣的網址名稱,所以,我想到了如果我定義一個頁面的網址名稱為 search ,然後內文放入Google AdSense for Search的Javascript程式碼,不就解決了?
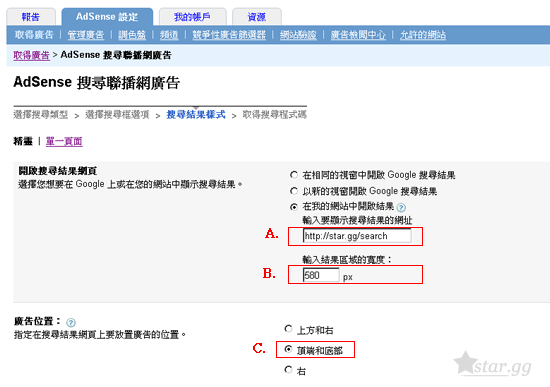
如上圖A部份,我填入了定義好的網址,B部份填入580是因為我設計的頁面及文章主要內容區塊只有580px,C部份選“頂端和底部”,選擇這個廣告不會出現在右方,所需寬度較少,如果選擇其它的選項,預設值會變成最少要填入795,否則無法成功設定。

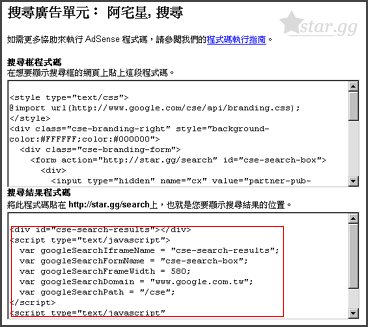
成功設定完成之後,會出現提供廣告的Javascript程式代碼,複製下方的搜尋結果程式碼。

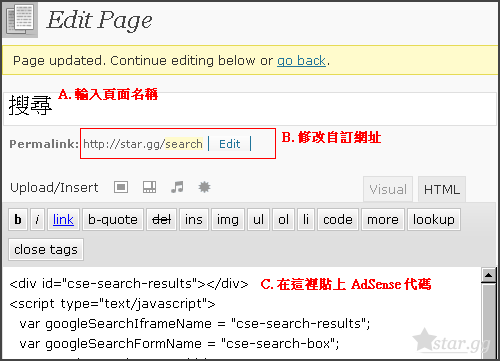
進入Wordpress後台,編輯一個新的頁面,這個頁面將指派給Google AdSense for Search使用。A部份請輸入頁面名稱,這是網頁的瀏覽器標題及網頁內文的大標題,B部份請填入定義好的網址,必須和在設定AdSense時所輸入的一模一樣。接下來只要把複製來的廣告程式碼貼到文字輸入方塊(如果您有開啟視覺化編輯器,請切換到HTML編輯器之後再貼入程式碼),接著送出這篇文章就大功告成囉!

測試搜尋一下,雖然找不到任何結果,但出現的廣告是不是很融合整個網頁風格呢?很輕鬆就加入Google AdSense for Search的自訂搜尋,快把這個搜尋功能取代Wordpress內建的搜尋功能吧!可以減少搜尋時所造成系統的負擔,還可以增加網站的收益,真是一舉兩得的好主意哦!
Leave a Reply